ブラウザにdrag&dropでグラフ描画
ブラウザで簡単に音声波形みたいなものを描画したくて、HTML5のcavasとfile APIの勉強がてら作ってみました。
ソース
https://github.com/penkoba/drop_n_draw
テストページ
http://www.geocities.jp/phan_tom_0/drop_n_draw/drop_n_draw.html
というわけで簡単に紹介します。
データの作り方:
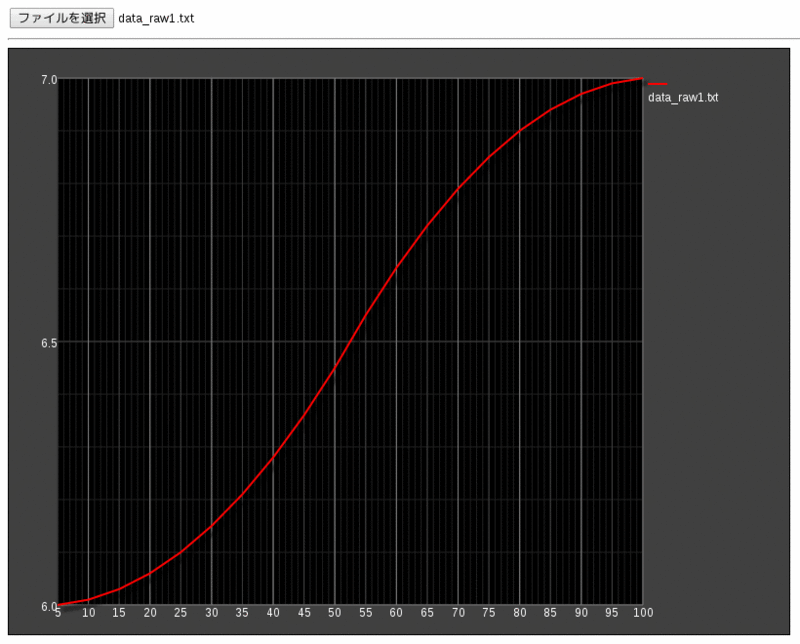
- 簡単な例 - csvでx,yを羅列
5,6.00, 10,6.01, 15,6.03, 20,6.06, 25,6.10, 30,6.15, 35,6.21, 40,6.28, 45,6.36, 50,6.45, 55,6.55, 60,6.64, 65,6.72, 70,6.79, 75,6.85, 80,6.90, 85,6.94, 90,6.97, 95,6.99, 100,7.00,
- 複数のファイルを1つのキャンバスに描画
- 1ファイルに複数のデータ(1番目の要素が横軸)
1,7.36,7.16,7.22, 2,7.36,7.15,7.21, 3,7.35,7.11,7.17, 4,7.35,7.14,7.17, 5,7.35,7.18,7.16, 6,7.35,7.18,7.17, 7,7.37,7.17,7.17, 8,7.38,7.18,7.16, 9,7.38,7.17,7.16, 10,7.4,7.17,7.18, 11,7.4,7.19,7.18, 12,7.4,7.19,7.16, 13,7.4,7.18,7.14, 14,7.39,7.16,7.13, 15,7.4,7.16,7.13, 16,7.37,7.14,7.11, 17,7.34,7.11,7.12, 18,7.36,7.13,7.14, 19,7.37,7.15,7.14, 20,7.36,7.17,7.15,
- ラベルと描画色を指定(JSON)
{
"label": ["x1","x2","x3"],
"color": ["#30b040","#ff9080","#00c0ff"],
"data":[
1,6.36,6.16,6.22,
2,6.36,6.15,6.21,
3,6.35,6.11,6.17,
4,6.35,6.14,6.17,
5,6.35,6.18,6.16,
6,6.35,6.18,6.17,
7,6.37,6.17,6.17,
8,6.38,6.18,6.16,
9,6.38,6.17,6.16,
10,6.4,6.17,6.18,
11,6.4,6.19,6.18,
12,6.4,6.19,6.16,
13,6.4,6.18,6.14,
14,6.39,6.16,6.13,
15,6.4,6.16,6.13,
16,6.37,6.14,6.11,
17,6.34,6.11,6.12,
18,6.36,6.13,6.14,
19,6.37,6.15,6.14,
20,6.36,6.17,6.15,
:
]
}
ところで、drag&dropは置いとくにしてもグラフ描画みたいな誰でも考えるようなものは当然のごとく誰かが作っているものでして、
http://www.humblesoftware.com/flotr2/
このあたりは多機能で良さそうですね。
ひとまず自分である程度作って勉強フェーズとしては満足したので、今後はこういうライブラリを使って少し洗練したものを作ってみようかと思います。